Tuesday, November 8, 2011
PyroCMS Themes, Widgets and Modules - for reference.
https://github.com/semicolondevelopers/pyro_theme_artificial_casting
https://github.com/semicolondevelopers/pyro_theme_blue_spades
https://github.com/semicolondevelopers/pyro_theme_business_time
https://github.com/semicolondevelopers/pyro_theme_coffee
https://github.com/semicolondevelopers/pyro_theme_eco_design
https://github.com/semicolondevelopers/pyro_theme_night_club
PyroCMS v1.3.2 Theming Guide for beginners:
http://echo.semicolondev.com/2011/11/hot-to-create-pyrocms-v132-theme-step.html
PyroCMS Tag Cheat Sheet
Widgets
https://github.com/semicolondevelopers/pyro_widget_category
https://github.com/semicolondevelopers/pyro_widget_login_box
https://github.com/semicolondevelopers/pyro_widget_selected_category_posts
PyroCMS v1.3.2 Widget creation guide for beginners
http://echo.semicolondev.com/2011/11/how-to-create-pyrocms-v132-widgets.html
Modules:
Hello World Module
https://github.com/semicolondevelopers/pyro_module_hello
Old 0.9.9.x Forum module upgraded to v1.3.2
https://github.com/semicolondevelopers/pyro_module_forums
PyroCMS v1.3.2 & v0.9.9.7 Module Creation guide for beginners:
http://bhu1st.blogspot.com/2010/09/hello-world-pyrocms-module.html
Monday, November 7, 2011
नेपाली ब्लगरहरुलाई छोटो मीठो सल्लाह
Quick SEO tip for Nepali (Unicode) Bloggers
Here goes, one quick SEO (Search Engine Optimization) tip for Nepali Bloggers who use Blogger.com to publish their content written in Nepali Unicode.
What I’m talking about ?
Say: your blog post title is “मेरो नेपाल”
You publish it. Now blogger gives you one random “url/permalink” to your post which looks something like – http://yourblog.com/2011/11/blog-post.html. Why that happens is because blogger.com service is not made in Nepal. Now forget that reasoning since that does makes no sense.
Such permalinks suck from SEO perspective, ain’t it ? Blogger left no option to provide an equivalent English permalink/url for our Nepali Unicode blog article.
If the post had English/roman title like : Mero Nepal
Permalink would have been: http://yourblog.com//2011/11/mero-nepal.html
Do you see problem here ? Yes that’s what I am talking about. Now question is, what if we could provide a meaningful url to our Nepali Unicode post keeping the Unicode title as is ? Obviously, our content would be more search engines friendly.
Solution ?
Solution is so simple that even our grandmother would follow it. Let me describe that in steps.
Step 1:
Write your article in Nepali Unicode.
Step 2:
Give your post a equivalent roman or english title.
eg. instead of using “मेरो नेपाल” in blog title use “Mero Nepal” or “My Nepal”
Step 3:
Publish your blog post.
that gives us a readable URL in English or roman.
Step 4:
Now edit your blog post’s title – change it back to Nepali Unicode version.
use “मेरो नेपाल” in title of the article now.
Step 5:
Re-publish the edited post.
Step 6:
Enjoy ! Let Google take care of the rest.
Conclusion
Search engines give more priority to the permalink/URL of the post. It makes sense to have a more meaningful, human readable URL to our blog post. It helps our reader to find our content via search engines.
If you find this tip useful, please leave a comment to this post or subscribe to my blog.
Tuesday, March 29, 2011
Android SDK and AVD Manager slow download problem
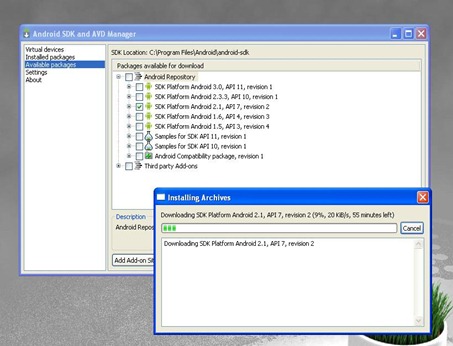
Problem : Slow download of android SDK platforms ~5kb/s

Android SDK and AVD Manager Stalling During Download : Google Groups
Android sdk download/update failing : Stack Overflow
How to speed up Android SDK platform download ?
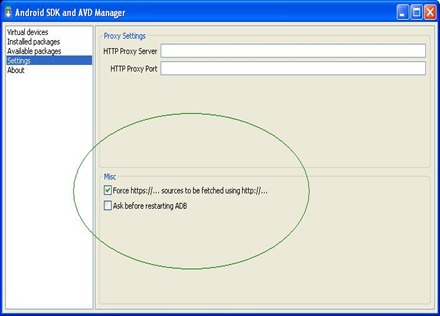
1. Allow download over http : check the option in Settings section of Android SDK and AVD manager.

2. Disable/Deactivate your antivirus application.
Recommended at : Adding SDK Components page
Caution: Before you install SDK components, we recommend that you disable any antivirus software that may be running on your computer. There are cases in which antivirus software on Windows is known to interfere with the installation process, so we suggest you disable your antivirus until installation is complete.
After allowing download over http and deactivating antivirus, my download speed increased to around 20kb/s. Still not good but better than ~5kb/s

3. Or you can prefer offline Android SDK component download option :
Stackoverflow: Download the Android SDK components for offline install(direct link to post describing offline download procedure)
Hope this helps save some of your android sdk platforms download time.
After download you can start with following Hello World android tutorials.
Android Hello world tutorials:
Hello, World – Android developershttp://developer.android.com/resources/tutorials/hello-world.html
Android Development Tutorial - Gingerbread
http://www.vogella.de/articles/Android/article.html
Or grab this book:
Cheers!
Monday, March 7, 2011
PHP Short Tag : Avoid Them
it look like this:
<? ?>
<?= $var ?>
obvious ones:
<?php ?>
<?php echo $var ?>.
I downloaded an open source php script, thinking to work it out for my own purpose – but what sucks is - the project uses short tag that my host doesn’t *seems* to provide support for. For the testing purpose i needed to TOGGLE the short tag on/off switch in php.ini
How to enable PHP Short Tag ?
Open your php.ini file in your favorite editor.
Here’s what it says in line number 214 through 226
; This directive determines whether or not PHP will recognize code between
; <? and ?> tags as PHP source which should be processed as such. It's been
; recommended for several years that you not use the short tag "short cut" and
; instead to use the full <?php and ?> tag combination. With the wide spread use
; of XML and use of these tags by other languages, the server can become easily
; confused and end up parsing the wrong code in the wrong context. But because
; this short cut has been a feature for such a long time, it's currently still
; supported for backwards compatibility, but we recommend you don't use them.
; Default Value: On
; Development Value: Off
; Production Value: Off
; http://php.net/short-open-tag
; short_open_tag = Off
Now change the short_open_tag = Off to (remove semicolon)
short_open_tag = On
Restart Apache or XAMPP or your WAMPP installation
but here’s a big BUT below
Why you should avoid using PHP Short Tag ?
Stackoverflow : Answer
Normally you write PHP like so: <?php PHP CODE HERE ?>. However if *allow_short_tags* directive is enabled you're able to use: <? PHP CODE HERE ?>. Also sort tags provides extra syntax: <?= $var ?> which is equal to <?php echo $var ?>.
Short tags might seem cool but they're not. They causes only more problems. Oh... and IIRC they'll be removed from PHP6.
Stackoverflow: Answer
They're not recommended because it's a PITA if you ever have to move your code to a server where it's not supported (and you can't enable it). As you say, lots of shared hosts do support shorttags but "lots" isn't all of them. If you want to share your scripts, it's best to use the full syntax.
I agree that <? and <?= are easier on programmers than <?php and <?php echo but it is possible to do a bulk find-and-replace as long as you use the same form each time (and don't chuck in spaces (eg: <? php or <? =)
I don't buy readability as a reason at all. Most serious developers have the option of syntax highlighting available to them
Use it if :
- you own a server and don’t care whether shared server support short tag or not
- you don’t care what community says
- you don’t want to Open Source your code later
<?php
/*
Oh please, don’t ask another question on stackoverflow about how to disable PHP Short Tag.
Rather you may want to write a parser that will loop through your 500+ php source code files and replace this Pain In The Ass PHP Short Tag to Normal PHP tag and share us the link. Here’s hint.
*/
?>
Sunday, March 6, 2011
Wordpress Themes / Templates - Useful Codes
Here are few fairly basic but handy wordpress codes that a wordpress theme or template developer/designers could use as reference. i personally use these a lot while working with wordpress.
Wordpress Site Name:
<?php bloginfo('name'); ?>
Wordpress Site Description:
<?php bloginfo('description'); ?>
Wordopress: Home Page Link:
<a href="<?php get_option('home'); ?>">Home</a></p>
or
<a href="<?php bloginfo('url'); ?>">Home</a>
Wordpress : Navigation – Display List of Pages in <li>
<?php wp_list_pages('title_li=&depth=1&exclude=2,7'); ?>
Wordpress Theme/Template Path:
<link rel="stylesheet" type="text/css" media="screen" href="<?php bloginfo('template_url');?>/css/screen.css" />
Wordpress : Inside The Loop
<?php the_permalink() ?>
<?php the_title_attribute(); ?>
Post time: <?php the_time('F jS, Y') ?>
Post Author: <?php the_author() ?>
Post Content: <?php the_content('Read the rest of this entry »'); ?>
Post Tags: <?php the_tags('Tags: ', ', ', '<br />'); ?>
Post Category: <?php the_category(', ') ?>
Post Edit Link: <?php edit_post_link('Edit', '', ' | '); ?>
Wordpress: Display Specific Page/Post Content
display specific page content with page name
<?php query_posts('pagename=pname'); //pname = your page name?>
<?php while (have_posts()) : the_post(); ?>
<h3><?php the_title(); ?></h3>
<p>
<?php the_content() ?>
</p>
<?php endwhile; ?>
display specific page content with using page_id
<?php query_posts('page_id=1'); //put page id of Home or Stations in your case?>
<?php while (have_posts()) : the_post(); ?>
<h1><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h1>
<p>
<?php
the_content('Read the rest of this entry »')
?>
</p>
<?php endwhile; ?>
display specific post content using post id
<?php
// retrieve one post with an ID of 5
query_posts( 'p=5' );
// set $more to 0 in order to only get the first part of the post
global $more;
$more = 0;
// the Loop
while (have_posts()) : the_post();
the_content( 'Read the full post »' );
endwhile;
?>
Wordpress : Get Custom Value
<?php
$cvalArr = get_post_custom_values("custom-val");
$cval = $cvalArr[0];
echo $cval
?>
Wordpress : Display X Latest Post from Category Y
<?php query_posts('posts_per_page=5&cat=2');
//post_per_page = number of post to grab
//cat = 2 –> from category 2, find your category id from admin
?>
<?php while ( have_posts() ) : the_post(); ?>
<?php //the_title(); ?>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>" title="Read full view of
<?php the_title_attribute(); ?>">Read more</a>
<?php endwhile; wp_reset_query(); ?>
i am thinking to put series of posts live describing wordpress development, let’s see.
Refs: Codex, Wordpress
http://codex.wordpress.org/Function_Reference/query_posts
http://codex.wordpress.org/Function_Reference/WP_Query
Friday, February 4, 2011
Hello World – Ruby on Rails
None of tutorials i found around web helped me get straight to the Ruby on Rails development environment in Windows. that’s why i thought would sum up how i setup rails in my Windows XP Professional box.
Yet, this was amusing (from Ruby on Rails Getting Started Guide)
If you’re working on Windows, you should be aware that the vast majority of Rails development is done in Unix environments. While Ruby and Rails themselves install easily using for example Ruby Installer, the supporting ecosystem often assumes you are able to build C-based rubygems and work in a command window. If at all possible, we suggest that you install a Linux virtual machine and use that for Rails development, instead of using Windows.
Let’s start.
1. Rails Development Environment Prerequisites/Setup
you should have following things installed before you can ride on Rails
- Install Ruby Language
- RubyGems Packaging System
- A working installation of the SQLite3 Database. you can setup other databases later.
Ruby Installer bundles all ruby development environment within one click setup file. Download the latest version of Ruby Installer from this page: http://rubyinstaller.org/downloads/
i downloaded : Ruby 1.9.2-p136
it installs Ruby, Ruby Gems etc.. in your selected drive. don’t forget to check the “Environment path tick mark” during installation, that helps later.
Check installed components going to the program listing in Start Menu-> All Programs
add the Ruby Installation path to the SYSTEM or USER PATH eg path. C:\Ruby192>
2. Verify the Ruby and RubyGems Installation
Go to Command Prompt (Run->CMD)
Verify your environment variables i.e PATH is setup correctly otherwise we may run into problems.
Type following commands:
ruby –v
should give you ruby version
and
gem –v
should give you gem version
in my case:
ruby version : 1.9.2
gem version: 1.5.0
if you didn't get these numbers, update gem, execute following command
gem update --system
takes few minutes to update your gem package.
3. Now Setup Rails
execute the following command in command line
gem install rails
it will install rails, takes few minutes. you can take a cup of coffee while rails gets completely installed.
check rails version after installation:
rails –v
gives you rails installation version. a long number looks scary.
4. Setup Sqlite3 database
execute following command:
gem install sqlite3-ruby
the installed sqlite3 gem requires sqlite3.dll file. you need to download, copy/cut/whatever –then- paste the sqlite3.dll file to your Ruby or system path.
Go to Sqlite download page http://www.sqlite.org/download.html
Scroll down to “Precompiled Binaries For Windows”
Download the “This ZIP archive that contains a DLL for the SQLite library version 3.x.y”
Extract the zip, copy the sqlite3.dll to system PATH
That’s it.
5. Create your first Rails application : The New Hello World “Ruby on Rails”
create a special folder somewhere in you hard disk dedicated to rails project.
eg. D:\web\rails
Change working directory to that path. execute following command:
rails new the_new_hello_world
the_new_hello_world <—this is the name of the web app we are going to create. name it whatever you like.
if everything went fine, rails will create a “web app template” folder in your current directory i.e the_new_hello_world directory with bunch of files/folders, yes they suck.
6. Run the development web server
execute following command:
rails server
hurray! your development web server will be now running : http://localhost:3000/
Go to that page at http://localhost:3000/ . It is there to welcome you to Rails, follow the instruction under Getting Started Section.
1. Use “rails generate” to create your models and controllers
2. Set up default route and remove or raname the config/routes.rb file
3. Create your database
Continue reading the Getting Started Guide after successfully setting up the rails environment. http://guides.rubyonrails.org/getting_started.html
Congratulations!!!
you are now riding on rails. where are you going?
Mention me if it didn’t work for you. i might help.
Cheers.
Friday, January 14, 2011
7th National ICT Student & Youth Conference – My Paper Abstract
Event
7th National ICT Student & Youth Conference
Date: 15th January 2011, (Saturday)
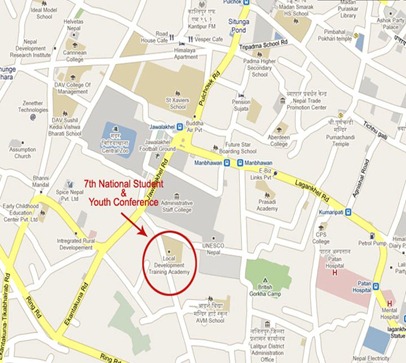
Venue: Local Development training Center, Jawlakhel, Lalitpur
Time: 9:00 A.M – 4:00 pm
Organized By:
Information technology Society, Nepal (ITSN)
Conference Theme:
Youths on collaborative development
Conference Tracks:
Recent Trends in IT for Rural Developments
Smart Data Policy
IT Security
Electronic Document Management
Future Information Technology
Information & Multimedia Technology
Cyber-cultures
Knowledge Discovery
E-Democracy, E-Participation and E-voting
Security & Cryptography
Digital Enterprise
E-Tourism for 2011
Impact of social network over Youth
I’ve always been a community and collaboration admirer. at present i work as software developer and there are few tools and concepts that we use daily to facilitate collaborative development. To share this idea, and expecting participation of college students in group software development in future i am going to present a paper titled “Collaborative Software Development – how Nepali youths could do it?”.
i will be talking about using Open Source and free collaboration tools available online and how we can use them to make our day to day software development tasks easier
My Paper Abstract:
Title:
Collaborative Software Development,
how Nepali youths could do it ?
Estimated Time: 20 Minutes for presentation
Update: This paper was created collaborating with @bibekraj . we used Google Docs Presentation as collaboration tool.
Abstract:
Collaboration is working together on site or off site, in which two or more people work together convinced around a common goal.
In collaborative software development, a small sized team of developers or larger community of developers work together using specific source code control methods to facilitate the code sharing and combine working environment.
In foreign countries (US/UK) software development has flourished so much that they are leading the software development industry as a whole. The clue for this success is nothing more that community effort or to say collaborative contribution by a lot of developers who live in those countries. Whereas in Nepal, a youth gets introduced to collaborative development only after attempting few job interviews or looking through job vacancies. Knowledge of collaborative working is so essential that, the chances are odd you would be hired without its practical working knowledge. Further, knowledge of basic collaborative development tools will give each individual the opportunity to explore the whole Open Source World of software development.
The popular Open Source Software hosting platforms like, Google Code hosting, Github, SourceForge.Net are so rich in their user base (users who are developers or coders) and project base that any guy with few knowledge of writing "Hello World" codes in languages like C, C++, PHP, C#, Python, Ruby can get to see the actual code behind stable releases of larger Open Source projects. This gives a developer an opportunity to see how "the code" works in real world. How can she write better codes. What are best practices in software development. Obviously, if she can, she would contribute back to the project itself.
This paper, exploring the "7th National ICT Student & Youth Conference" - Youths on collaborative development theme will try to introduce basic collaboration concepts, tools and how can we use them to get into Collaborative Software Development on personal team or community based teams to the college students of Nepal.
About Me:
at present i work as software developer at Semicolon Developers,
and working on ITS – Nepal as Second Vice President.
(I will attach the presentation here after conference, most probably tomorrow eve, stay tuned)
The Conference is Open to all Nepali professionals, youths and college students. Be in conference hall on time (around 9am) and we would go through all the registration process.
Location (ref: Ghanshyam):
Hope to meet you there.
Update:
Here’s the slide i presented today.
Download as PPT
Download as PDF
happy to know after presentation that participants liked it :)